נדל'ן מסך הוא חיוני לכל מתכנת, וחלונית התצוגה המקדימה של Visual Studio Code יכולה להרוס את חוויית הקידוד שלך במהירות. שימושי ככל שחלקם עשויים למצוא אותה, פונקציית המינימפת VSCode אינה אידיאלית במסכים קטנים יותר או כאשר עובדים על מסך עם רזולוציות גבוהות יותר.

למרבה המזל, המינימפה לא צריכה לתפוס מקום מיותר. אתה יכול בקלות להשבית אותו בגירסאות חדשות יותר וישנות יותר של Visual Studio Code, ומאמר זה יראה לך כיצד.
השבת את Minimap בגרסאות VSCode שפורסמו לאחר יולי 2022
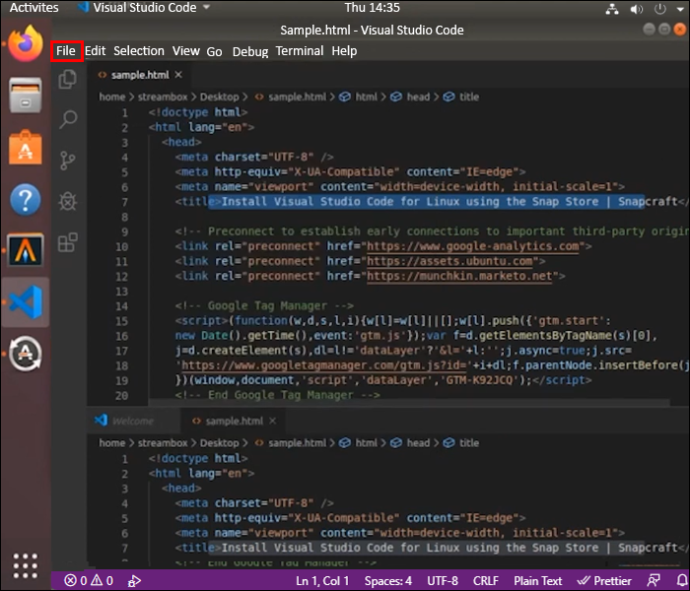
אפשרות המינימפה נמצאת בתפריט 'תצוגה' של עורך VSCode. לפיכך, אתה יכול להפעיל או להשבית אותו בשני שלבים פשוטים.
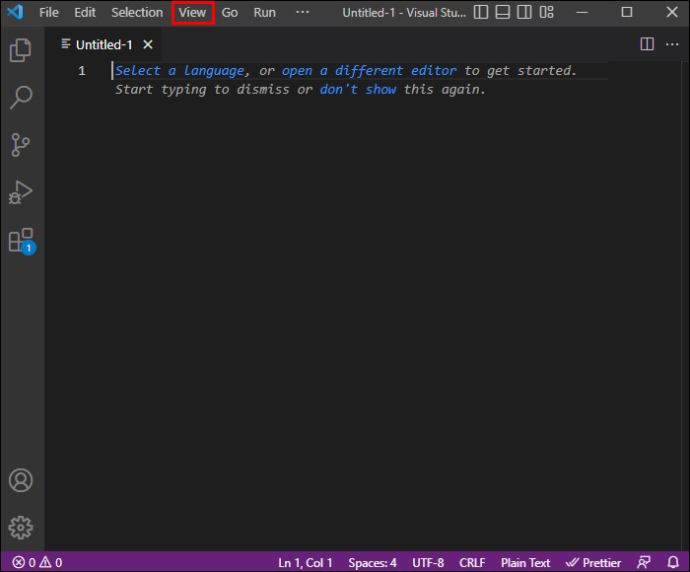
- לחץ על כפתור התפריט 'תצוגה'.

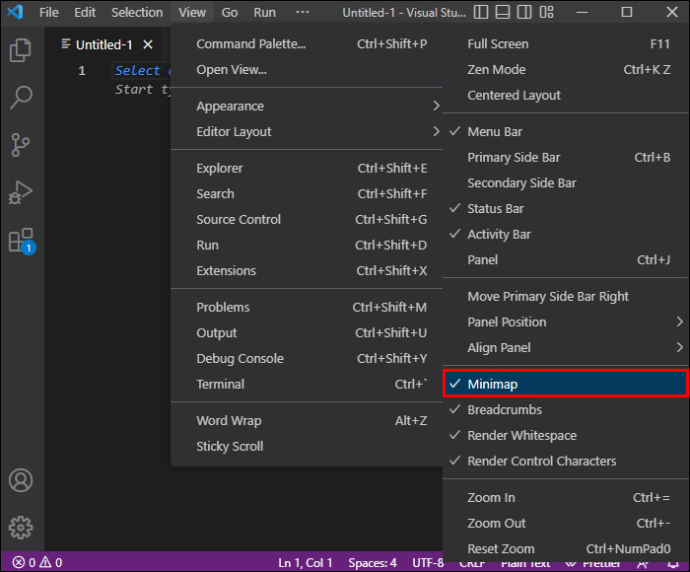
- בחר בלחצן 'מראה' ועבור ל'מינימפה' כדי להשבית או להפעיל את התכונה.

לאחר השבתה, תקבל נדל'ן עם מסך ראשי בחזרה בחלק הימני של המסך. האפשרות 'הצג מינימפה' צריכה להיות זמינה בכל עורכי VSCode של Windows, Mac ו-Linux מיולי 2022 ואילך.
השבת את Minimap בגרסאות VSCode ישנות יותר
בשורת התפריטים לא היו אותן אפשרויות 'תצוגה' בגרסאות ישנות יותר כמו עורכי VSCode שפורסמו לאחר יולי 2022. לכן, תהליך השבתת המינימפה אינו מהיר כל כך, אך קל באותה מידה.
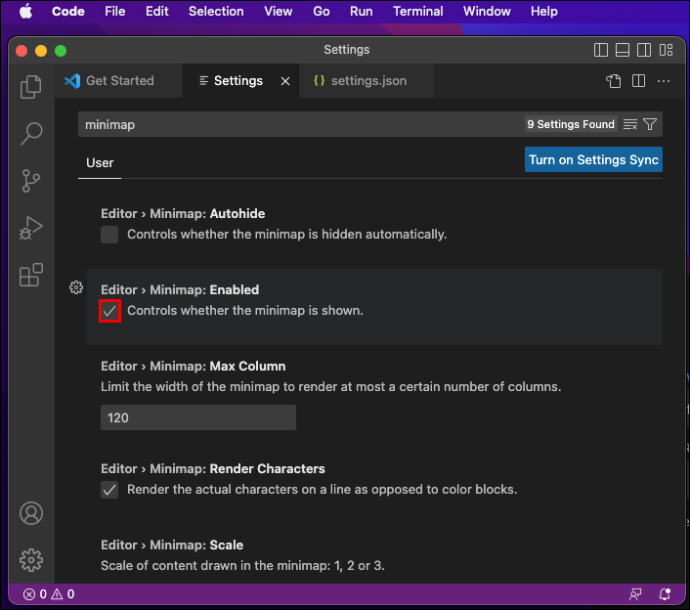
כיצד להשבית את מפת המיני במערכות Windows
- הפעל את עורך VSCode שלך.

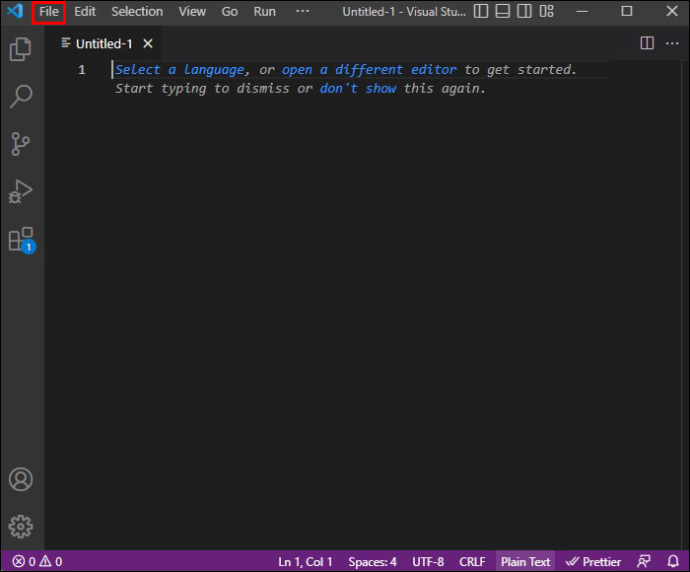
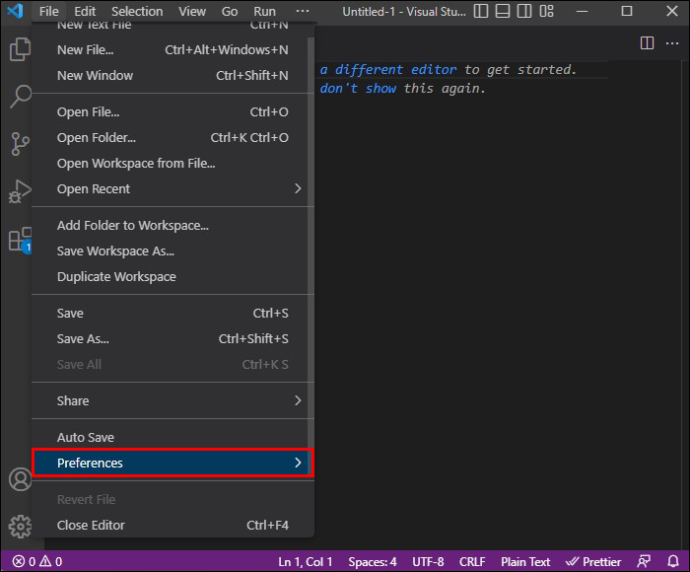
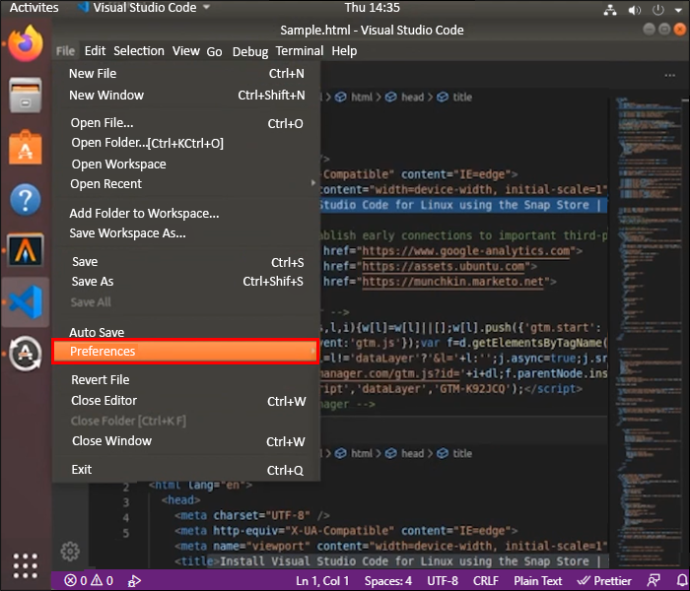
- עבור לתפריט 'קובץ'.

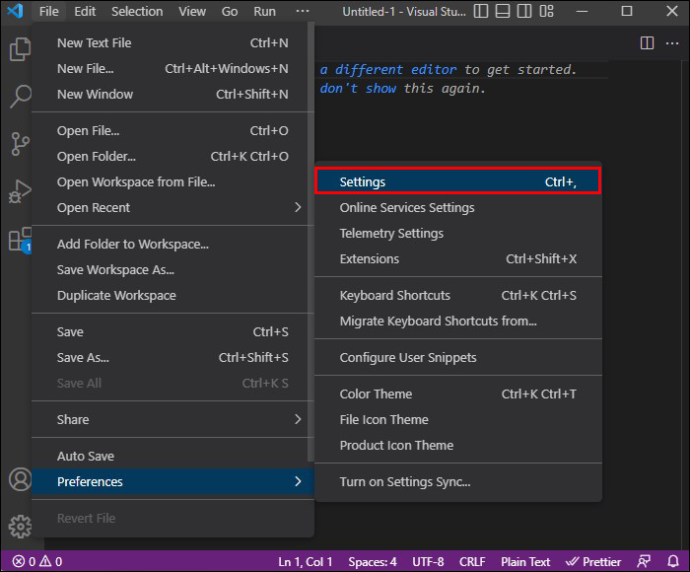
- לחץ על כפתור 'העדפות'.

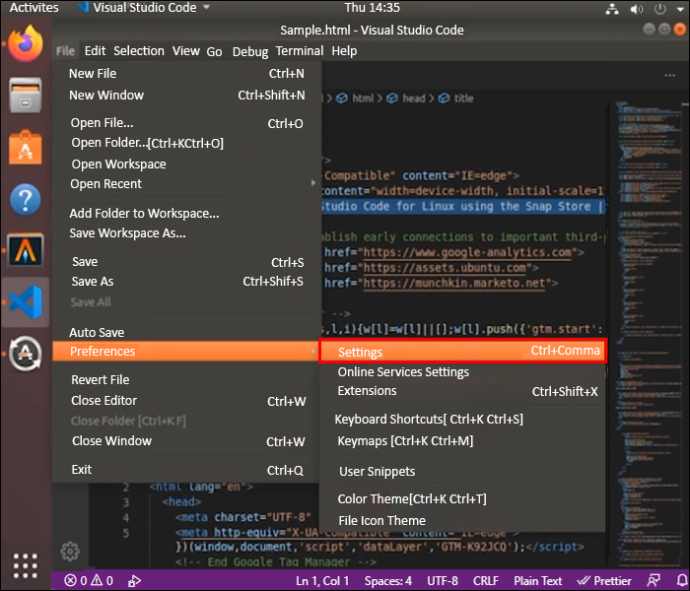
- בחר 'הגדרות'.

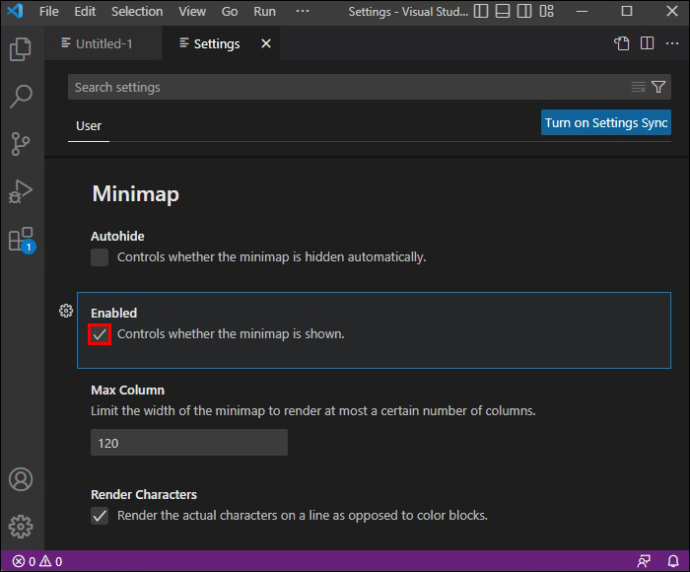
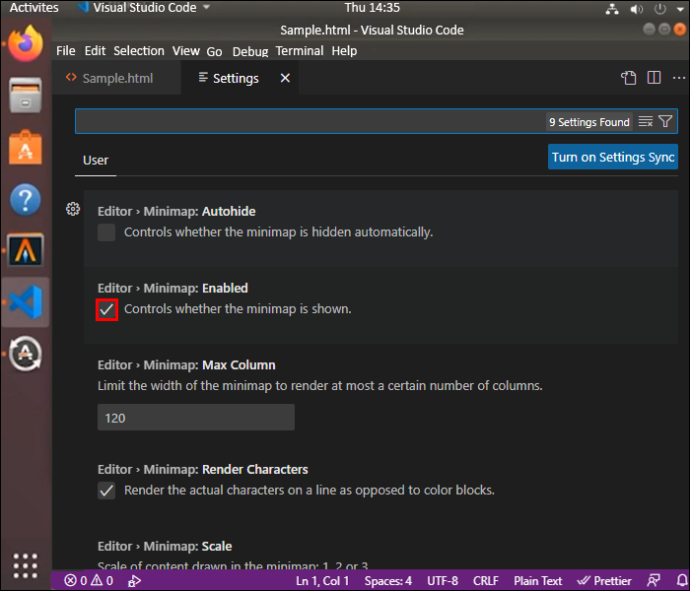
- חפש את האפשרות 'Minimap' ובטל את הסימון של 'Controls If the Minimap is Showd'.

כיצד להשבית את המינימפה במערכות לינוקס
- הפעל את עורך VSCode.

- עבור לתפריט 'קובץ'.

- בחר 'העדפות'.

- לחץ על 'הגדרות'.

- מצא את האפשרות 'editor.minimap.enabled' ובטל את הסימון שלה.

כיצד להשבית את המינימפה במערכות Mac
- הפעל את עורך VSCode שלך.

- עבור לתפריט 'קוד'.

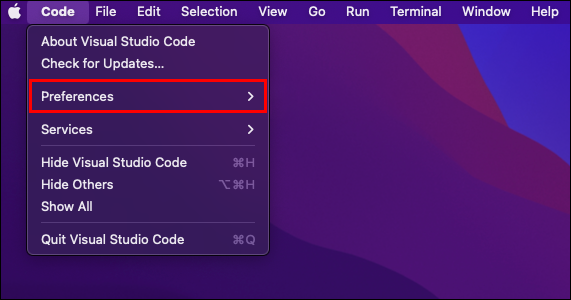
- לחץ על כפתור 'העדפות'.

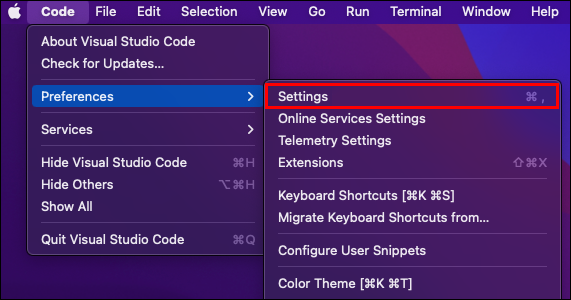
- בחר 'הגדרות'.

- מצא את האפשרות 'editor.minimap.enabled' והשבת אותה.

ביצוע כך שומר את הבחירה שלך באופן אוטומטי, כך שלא תצטרך לדאוג שהמינימפה של עורך VSCode תופיע שוב.
שיטה חלופית להשבית את חלונית התצוגה המקדימה של VSCode Minimap
אתה יכול להוסיף שורת פקודה ספציפית בהגדרות המשתמש אם אתה רוצה מסלול קצר עוד יותר לביטול תכונת המינימפת VSCode.
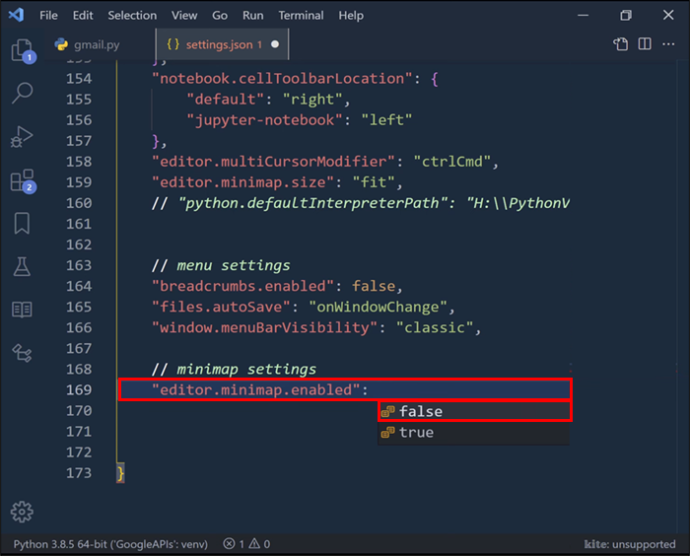
השבת VSCode Minimap בהגדרות משתמש במערכות Windows
הנה כיצד להסיר במהירות את חלונית התצוגה המקדימה של מינימפה בעורך VSCode במחשב נייד או PC של Windows.
- הקש 'Ctrl + ' כדי להעלות את הגדרות המשתמש.

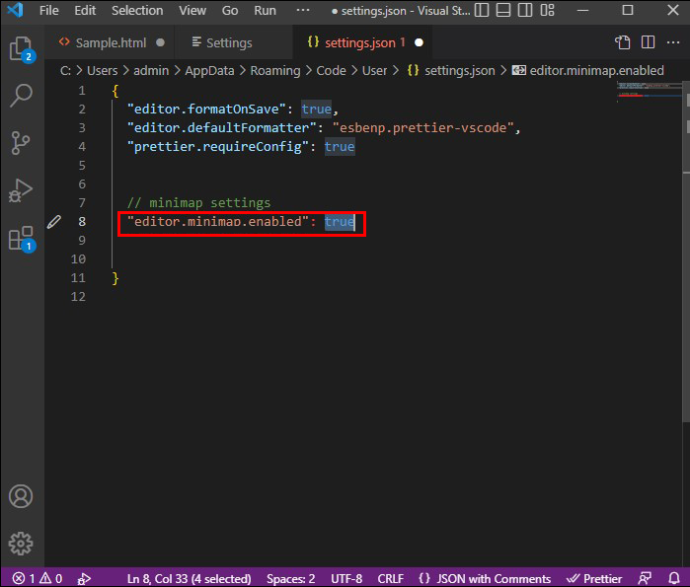
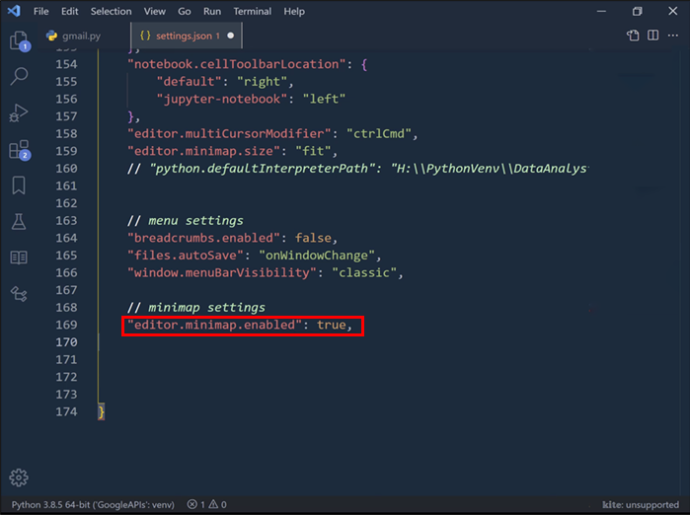
- הקלד את השורה הבאה: 'editor.minimap.enabled' : false

- לחץ על 'שמור'.
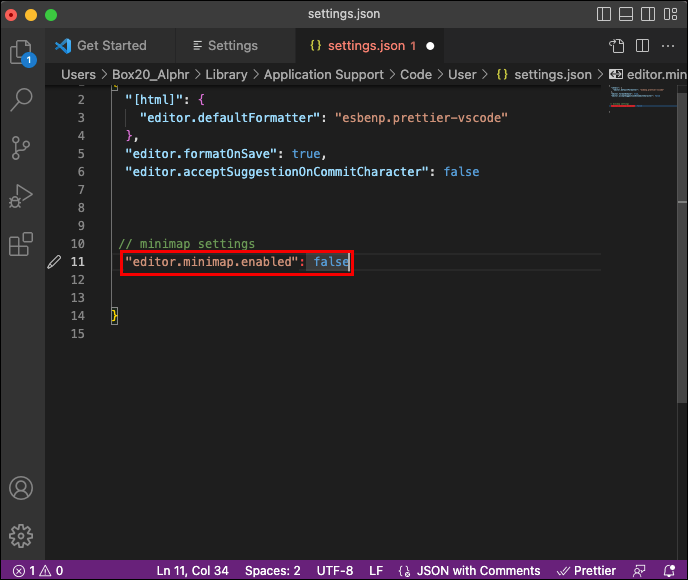
השבת את VSCode Minimap בהגדרות משתמש ב-macOS Systems
משתמשי Mac יכולים להשבית את מפת המיני VSCode מהגדרות המשתמש בדומה לכל שאר המשתמשים, אך הם צריכים ללחוץ על קיצור מקשים אחר.
- הקש על מקשי הפקודה של Apple ומקשי הפסיק יחד.

- הקלד את הדברים הבאים בהגדרות המשתמש: 'editor.minimap.enabled' : false

- לחץ על 'שמור' כדי להחיל את השינויים ולהסיר את חלונית התצוגה המקדימה.
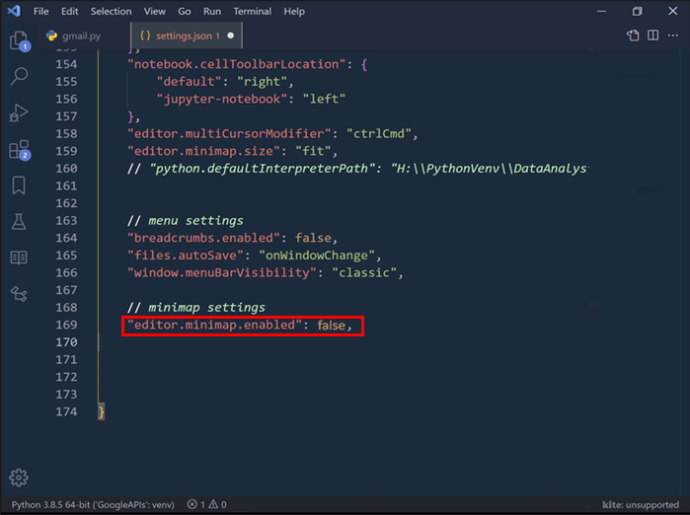
השבת VSCode Minimap בהגדרות משתמש במערכות לינוקס
השבתת המינימפת VSCode במחשב נייד או PC של Linux כרוכה באותם שלבים וקיצורי מקשים כמו מערכת Windows.
- הקש 'Ctrl + ' כדי לגשת להגדרות המשתמש.

- סוג: 'editor.minimap.enabled' : false

- שמור כדי להחיל את השינויים.
כיצד לשנות את מיקום מינימפת VSCode
המינימפה של עורך VSCode מוצגת כברירת מחדל בצד ימין של המסך. לא כולם רוצים להסיר את התצוגה המקדימה, אבל הם עדיין לא אוהבים את מיקומה.
כיצד לחייג ישירות לתא הקולי - -
אם אתה רוצה להשתמש בו במיקום אחר, אתה יכול למקם אותו בחלונית השמאלית עם פקודה פשוטה.
שנה את מיקום ה-VSCode Minimap במערכת Windows
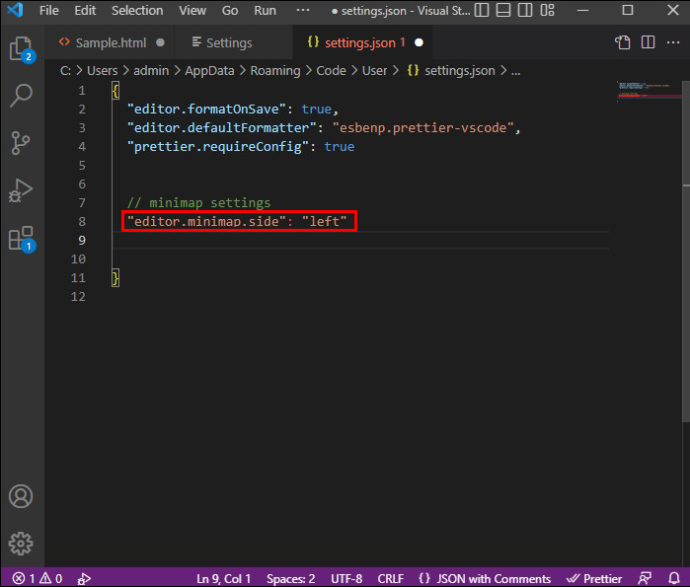
הנה איך להעביר את המינימפה בעורך VSCode מימין לשמאל.
- הקש 'Ctrl + ' כדי לגשת להגדרות המשתמש.

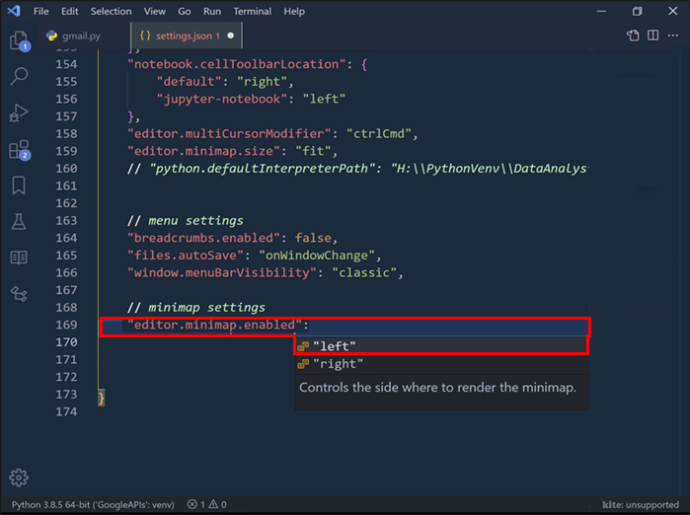
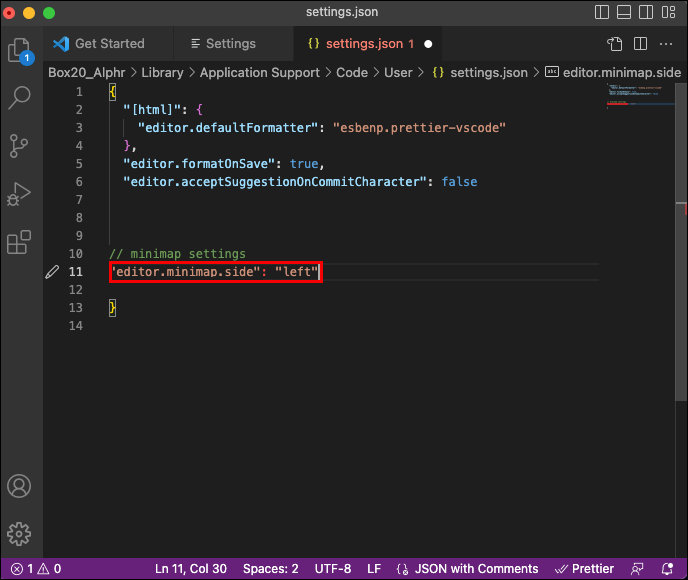
- הקלד: 'editor.minimap.side' : 'שמאל'

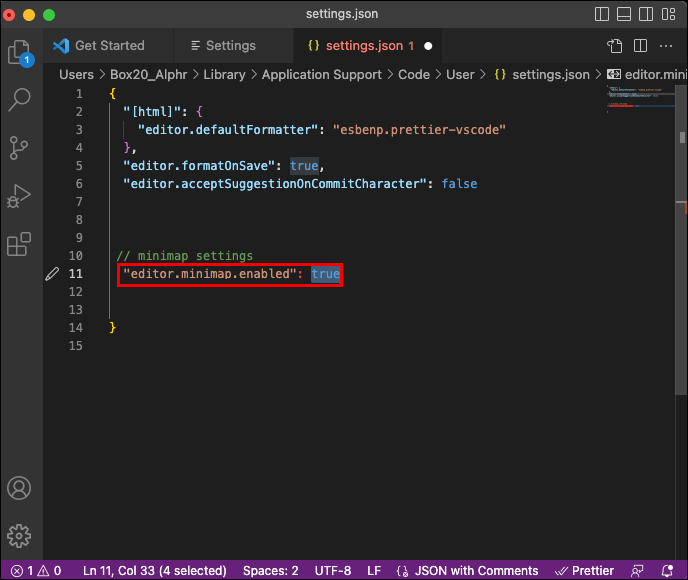
- הזן: 'editor.minimap.enabled' : true

- שמור כדי להחיל את השינויים.
שנה את מיקום ה-VSCode Minimap במערכות לינוקס
לעורך Linux VSCode יש את אותם קיצורי דרך ופקודות כמו לגרסת Windows.
- הקש 'Ctrl + ' כדי לעבור להגדרות המשתמש.

- הזן: 'editor.minimap.side' : 'שמאל'

- סוג: 'editor.minimap.enabled' : true

- לחץ על 'שמור'.
שנה את מיקום ה-VSCode Minimap ב-Mac Systems
השלבים זהים בגרסת ה-Mac של VSCode, למעט קיצור המקשים של הגדרות המשתמש.
- לחץ על 'Command + ' כדי לגשת להגדרות המשתמש.

- הקלד: 'editor.minimap.side' : 'שמאל'

- הזן: 'editor.minimap.enabled' : true

- שמור כדי להחיל את השינויים.
כיצד לשנות את גודל המינימפה בקוד Visual Studio
הגדרת גודל המינימפה של העורך מאפשרת לך להתאים את אופן קנה המידה של התוכנית בהתאם לגודל או אורך הקובץ שלך. Visual Studio Code משנה את גודל המינימפה באופן פרופורציונלי לגודל הקובץ כברירת מחדל.
אבל זו לא בהכרח האפשרות הטובה ביותר עבור כל גדלי המסך, הרזולוציות והקבצים. ייתכן שתרצה להגדיר כללי מדרגיות שונים עד שתמצא את תצוגת חלונית התצוגה המקדימה הטובה ביותר עבור מפת המיני.
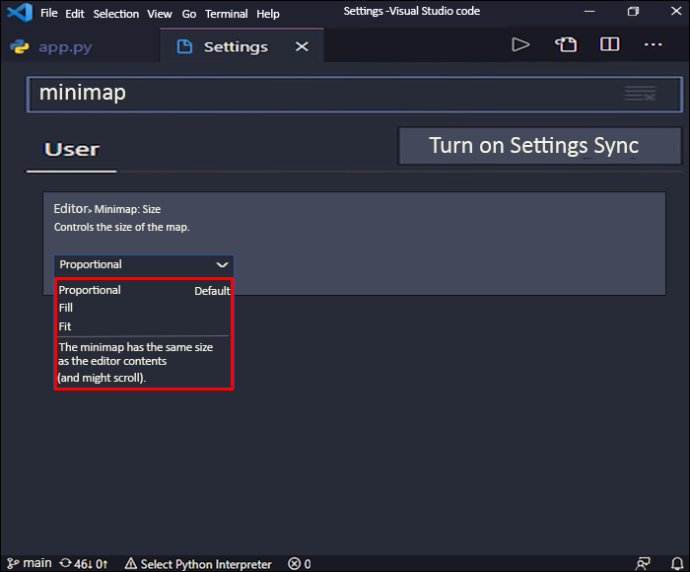
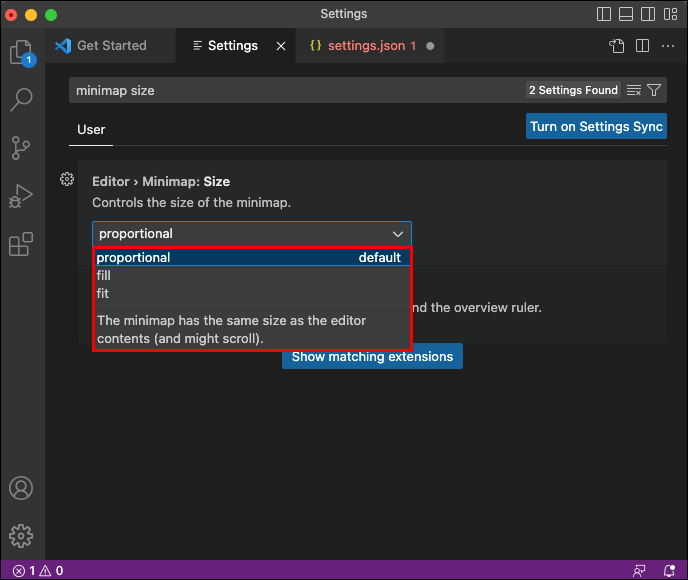
עורך VSCode מציע שלוש אפשרויות.
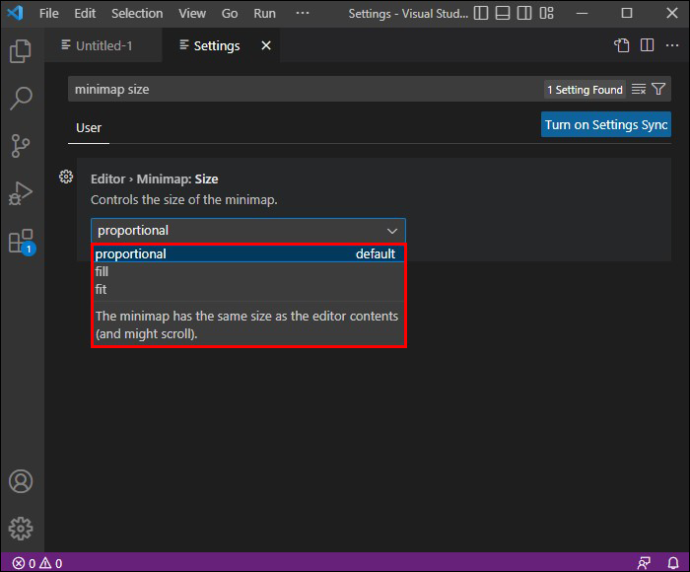
קנה מידה פרופורציונלי היא אפשרות ברירת המחדל שמאלצת את המינימפה לגלול ולהתאים באופן פרופורציונלי לגודל הקובץ. זה אומר שלא תוכל לראות יותר מהקובץ במפת המיני.
אפשרות קנה המידה של המילוי מותחת ומכווץ את המינימפה ככל שהיא צריכה כדי למלא את כל גובה העורך. למרות שזה מכווץ באופן דרסטי את גודל הטקסט, זה גם מאפשר לך להציג את כל הקובץ במפת המיני. לפיכך, זה מבטל את הצורך לגלול במפת המיני כדי לעבור למקטע קובץ ספציפי.
בעת בחירת אפשרות ההתאמה לקנה מידה, העורך מכווץ את המינימפה כדי למנוע ממנה להיות גדולה יותר מהעורך. שוב, זה מבטל את הגלילה. אפשרות זו הגיונית בקבצים גדולים יותר אך אינה שימושית כאשר עובדים בקבצים קצרים מכיוון שהטקסט יהיה קטן מדי.
כך תוכל להתאים את קנה המידה של מפת המיני בכל גרסאות VSCode.
התאם את מדרגיות ה-Minimap ב-Windows
- הקש 'Ctrl + ' כדי להעלות את הגדרות המשתמש.

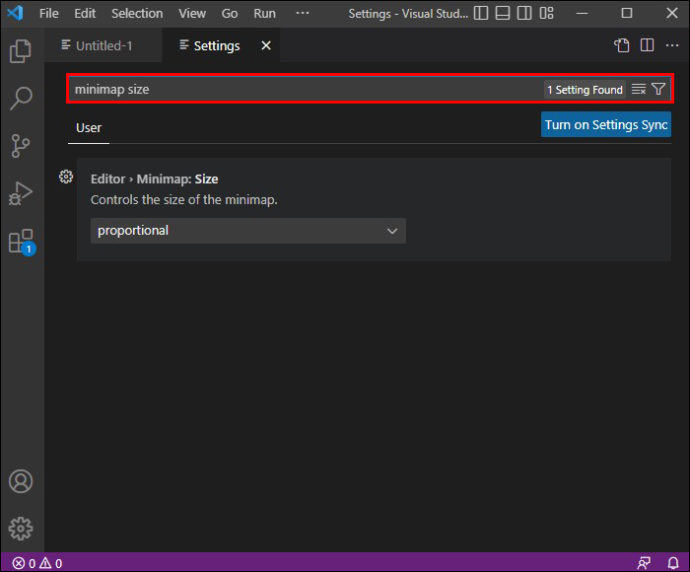
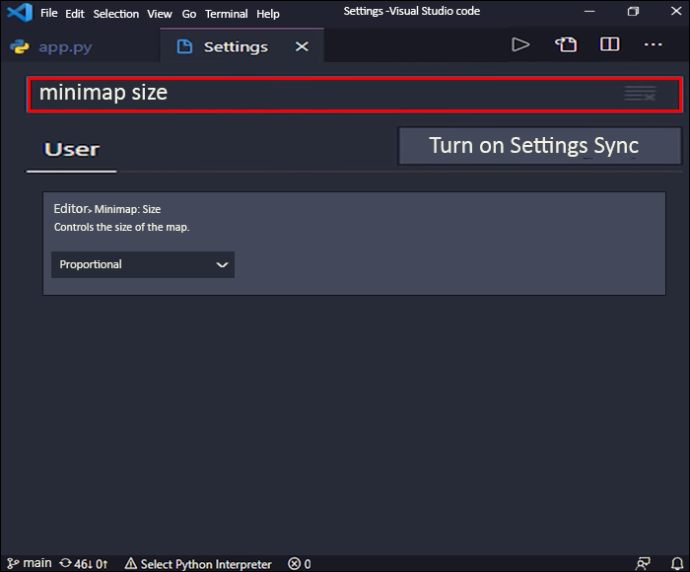
- הקלד 'גודל מינימפה' בסרגל החיפוש.

- לחץ על התפריט הנפתח ובחר אפשרות אחרת.

התאם את מדרגיות ה-Minimap ב-Linux
- הקש 'Ctrl + ' כדי לעבור לתפריט הגדרות המשתמש.

- הקלד 'גודל מינימפה' בסרגל החיפוש.

- בחר אפשרות חדשה מהתפריט הנפתח.

התאם את מדרגיות ה-Minimap ב-MacOS
- לחץ על 'Command + ,' כדי לפתוח את הגדרות המשתמש.

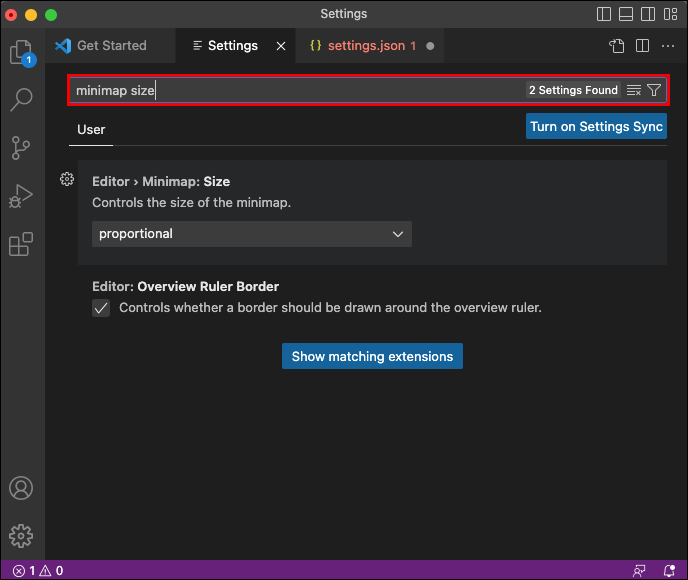
- חפש את 'גודל מפת המיני' בסרגל החיפוש.

- לחץ על התפריט הנפתח ובחר אפשרות אחרת.

האם כדאי להשתמש בחלונית התצוגה המקדימה של Minimap?
תכונת המיני-מפה ב-VSCode הושקה בתחילת 2017. קודנים רבים לא מעריכים איך זה נראה, חושבים שזה מפריע לשטח המסך השמיש, או לא אוהבים את אופן הפעולה שלו. אבל זה לא אומר שאין לו את השימושים שלו.
למרבה הצער, מתכנתים רבים מסכימים שנכסי מסך הם פשוט יקרי ערך מכדי להשתמש במינימפה, בין אם ממוקמת בצד ימין או בצד שמאל של המסך.
ראשית, המינימפה הופכת את העבודה במצב מסך מפוצל אנכי לקשה עוד יותר מכיוון שהיא תופסת יותר מדי מקום. אמנם אפשר להשתמש בו כשעובדים על שני קבצים בו זמנית, אבל זה כמעט בלתי אפשרי לעשות זאת עם שלושה קבצים.
שנית, לראות את המבנה של קובץ ארוך יותר לא בהכרח מקל על הניווט. רזולוציות גבוהות הופכות את מסך המינימפה לקשה מאוד לקריאה ולזיהוי קטעי קבצים ספציפיים.
יתר על כן, אפילו מעבר מהחלק העליון לחלק התחתון של הקובץ יכול להתבצע במהירות ללא מפת המיני-VSCode. משתמשים יכולים ללחוץ על מקשי הקיצור הבאים במקום זאת:
- 'Ctrl + Home/End' ב- VSCode עבור Windows ו- Linux

- 'פקודה + חץ למעלה/למטה' ב- VSCode עבור Mac

עם זאת, קודנים מסוימים עשויים להשתמש במינימפה למטרות הדגשה. אתה יכול לסנן את המינימפה לניווט מהיר עבור צבעים, תוצאות חיפוש, שגיאות מוך, היסטוריית git וכו'.
איך ss בלי שמישהו ידע
המינימפה של VSCode - יחסי אהבה-שנאה עם מתכנתים
ברור שתכונת ה-minimap אינה מתאימה לכולם, אבל הסנטימנט לא חל רק על מתכנתי VSCode. חלוניות תצוגה מקדימה של מינימפות יכולות להיות מעצבנות בכל עורך קידוד. לכן, ללמוד לתפעל ולהתאים אישית את המינימפה חיוני כדי להפוך את חווית הקידוד שלך למהנה יותר.
לפעמים זה עוזר ולפעמים לא. אבל אם תבחר להשתמש במינימפה תלוי בהעדפה אישית לעתים קרובות יותר מאשר פונקציונליות.
באיזו תדירות אתה משתמש במינימפה, ומתי אתה מוצא אותה שימושית ביותר בעת קידוד? ספר לנו בקטע ההערות למטה. כמו כן, אל תהסס לשתף את המחשבות שלך לגבי רזולוציות מסך שיכולות למקסם את שטח המסך בזמן השימוש במפת המיני מבלי להפוך את חלונית התצוגה המקדימה שלה לקשה מדי לקריאה.