מפתחים ומתכנתים השתמשו זה מכבר בעורכי טקסט בתור הדרך העיקרית להזנת קוד מחשב. בחלק מסביבות הפיתוח יש עורכים מובנים משלהם, אבל מפתחים בדרך כלל אוהבים עורך אחד ונצמדים לתוכנית הזו. אחת הסיבות לכך היא שעורך קידוד טוב כולל הדגשת תחביר, תכונה שמעצבת קוד מקור ומקצה גופנים וצבעים למילות מפתח ומבנים בתוך הקוד כדי להקל בהרבה על הקריאה. עורכי טקסט כגון Notepad ++, אשר מכוסים בכך מדריך ג'אנקי טכנולוגי , מועדפים על ידי מפתחים מסיבה זו. רוב המפתחים אינם מסתכלים על Google Docs כעורך קידוד פוטנציאלי, למרות תכונות קבוצת העבודה הנהדרות ושילוב הענן שלו, מכיוון שהוא אינו כולל אפשרויות מובנות להדגשת תחביר.

עם זאת, אתה יכול להוסיף הדגשת תחביר לקוד במסמכי Google Doc. יש, למעשה, לפחות כמה תוספות ל-Docs המאפשרות לך לעצב שפות תכנות ושפות סימון שונות עם הדגשת תחביר. ישנם גם אפליקציות אינטרנט רבות שתוכלו להשתמש בהן כדי להוסיף קוד מקור עם הדגשה ב-Google Docs. במאמר זה אראה לך כיצד להוסיף הדגשת תחביר קוד מקור למסמכי ה-Docs שלך.
עיצוב קוד מקור עם Code Pretty
Code Pretty הוא תוסף עבור Google Docs שמוסיף אוטומטית הדגשה לקוד הנבחר. Code Pretty אינו כולל כמות עצומה של הגדרות להתאמה אישית של עיצוב התחביר, אך הוא עדיין מוסיף אפשרות שימושית להדגשת תחביר ל-Docs. אתה יכול להוסיף CP ל-Docs על ידי לחיצה עלFr eeכפתור מופעל דף האינטרנט הזה . לאחר מכן לחץ עללהתירלחצן כדי לאשר הרשאות עבור התוסף.
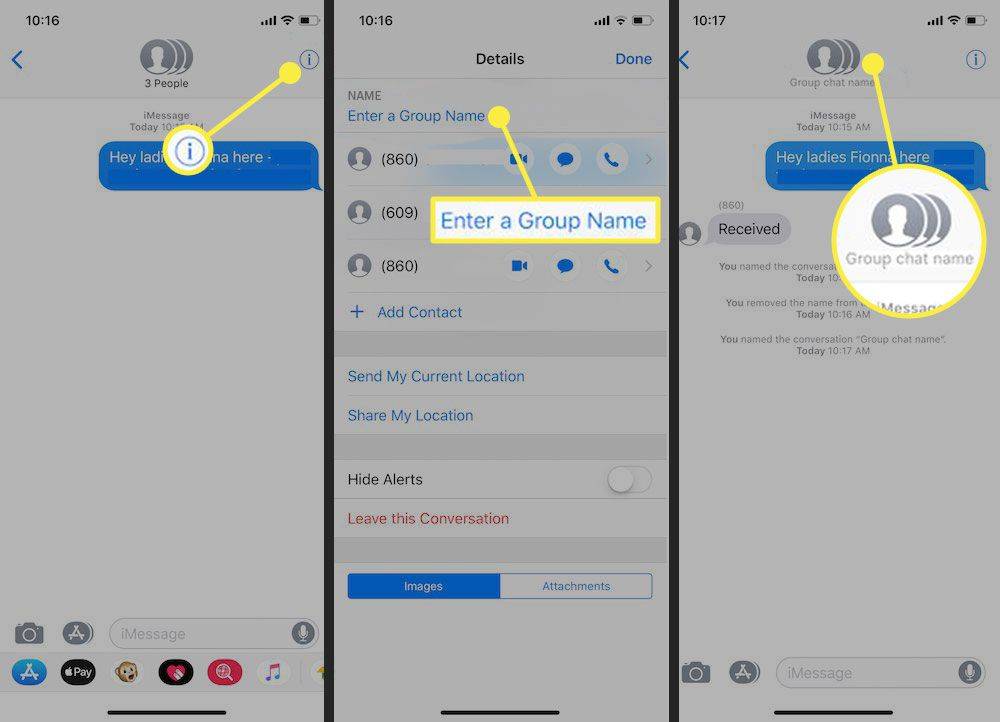
כיצד לשנות שם בטוויטר - -
לאחר מכן, פתח את Docs בדפדפן שלך; ולחץ על לשונית הרחבות כדי לפתוח את התפריט שלה. התפריט הזה יכלול כעת את התוסף Code Pretty. כדי לתת לך דוגמה לאופן שבו תוסף זה מדגיש תחביר, בחר והעתק את קוד ה-JavaScript שלמטה למסמך Docs על ידי לחיצה על Ctrl + C.
מה JavaScript יכול לעשות?
JavaScript יכול לשנות תכונות HTML.
במקרה זה JavaScript משנה את תכונת src (מקור) של תמונה.
להדליק את האור
לכבות את האור
הדבק את דגימת ה-JavaScript ב-Docs על ידי לחיצה על Ctrl + V. לאחר מכן בחר את הקוד במעבד התמלילים עם הסמן. נְקִישָׁהתוספות>קוד דיובחר אתבחירת פורמטאפשרות מתפריט המשנה. זה יעצב את ה-JavaScript כפי שמוצג בתמונת המצב ישירות למטה.

כאמור, CP אינו כולל הגדרות רבות להדגשת התחביר. עם זאת, תוכל להתאים את גודל הגופן של הקוד המודגש על ידי לחיצהתוספות>קוד דיוהגדרות. זה יפתח את סרגל הצד המוצג ישירות למטה. לאחר מכן תוכל לבחור גודל גופן ברירת מחדל חלופי עבור הקוד המודגש משם.
איך לראות מה מישהו אוהב באינסטגרם

עיצוב קוד מקור עם Code Blocks
Code Blocks הוא תוסף חלופי ל-CP שתוכל להוסיף ל-Docs. זהו למעשה תוסף מעט טוב יותר להדגשת תחביר, מכיוון שהוא כולל מספר נושאי הדגשה. הקש עלחינםכפתור מופעל דף האתר הזה כדי להוסיף קוד בלוקים ל-Docs.
לאחר התקנת Code Blocks, פתח את Docs והעתק והדבק את אותו קוד JavaScript לעיל במעבד התמלילים כמו קודם. נְקִישָׁהתוספות>קוד בלוקיםובחרהַתחָלָהכדי לפתוח את סרגל הצד המוצג בתמונה ישירות למטה.

בחר רק את טקסט ה-JavaScript עם הסמן. ודא שאינך בוחר אף שטח מסמך ריק מעל או מתחת לקוד. בחרJavaScriptמהתפריט הנפתח הראשון. לאחר מכן תוכל גם לבחור ערכת נושא מתוךנושאתפריט נפתח. הקש עלפוּרמָטלחצן כדי להוסיף את הדגשת התחביר לקוד כפי שמוצג להלן. כעת הטקסט של JavaScript ברור הרבה יותר עם תגי הסימון שלו מודגשים.

העתק והדבק קוד מקור מודגש ב-Google Docs
מלבד Code Blocks ו-Code Pretty Docs, אתה יכול גם להשתמש ביישומי אינטרנט להדגשת תחביר כדי לעצב קוד מקור. לאחר מכן תוכל להעתיק ולהדביק את קוד המקור המודגש מאפליקציית אינטרנט בחזרה למסמך ה-Docs שלך. Textmate היא אפליקציית אינטרנט אחת להדגשת תחביר שמעצבת שפות תכנות וסימון רבות.
נְקִישָׁה ההיפר קישור הזה כדי לפתוח את Textmate. לאחר מכן העתק והדבק את טקסט ה-JavaScript הכלול בפוסט זה לתוך תיבת קוד המקור של Textmate באמצעות מקשי הקיצור Ctrl + C ו-Ctrl + V. בחרJavaScriptמהתפריט הנפתח שפה. בחר ערכת סימון תחביר מהתפריט הנפתח ערכת נושא. הקש עלשִׂיאלחצן כדי לקבל תצוגה מקדימה של עיצוב קוד המקור כפי שמוצג בתמונת המצב ישירות למטה.

לאחר מכן, בחר את ה-JavaScript המודגש בתצוגה המקדימה עם הסמן והקש Ctrl + C. הדבק את הקוד המודגש ב-Google Docs על ידי לחיצה על Ctrl + V. זה יוסיף את קוד המקור של JavaScript המודגש למסמך ה-Docs כפי שמוצג ישירות למטה.

כיצד להסיר דף ב- Google Docs
לכן, אינך צריך עורך טקסט שולחני כדי להוסיף הדגשת תחביר לתוכנה ולקוד האתר. במקום זאת, תוכל להדגיש קוד תחביר במסמכי Docs עם ההרחבות Code Pretty ו-Code Blocks. לחלופין, העתק והדבק את הקוד שלך אל אפליקציית האינטרנט Textmate וממנה כדי להוסיף קוד מקור עם הדגשה ב-Google Docs.
האם יש דרכים אחרות להוסיף עיצוב תחביר ל-Google Docs? שתפו אותנו למטה!